介绍
简单搭建一下ts语言的jest学习环境
# jest测试环境搭建
1.首先全局安装一下jest框架
npm install jest -g
创建一个文件夹并进入
1.npm init -y
2.npm install jest -D
2.安装ts环境依赖
npm install ts-node ts-jest -D
安装一下jest类型包
npm install @types/jest -D
3.初始化配置文件
jest --init
tsc --init
4.然后再jest.config.ts文件中添加下面代码
export default {
// ...
preset:'ts-jest'
}
5.简单测试案例
//sum.ts
export function sum(a:number,b:number){
return a+b
}
//sum.test.ts
import { sum } from "../sum";
test('测试加法函数sum',()=>{
expect(sum(1,2)).toBe(3)
})
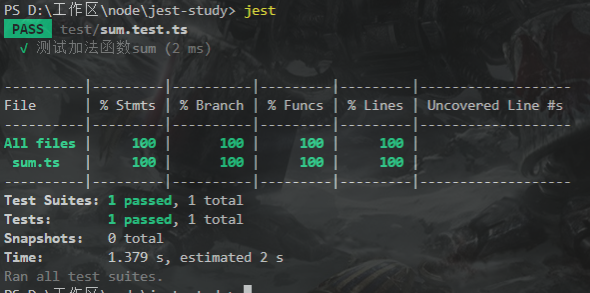
测试结果